| 创建简单的vue项目 | 您所在的位置:网站首页 › npm run build 指定环境 › 创建简单的vue项目 |
创建简单的vue项目
|
一、安装node.js
1.下载安装node.js,安装16.0或更高版本的Node.js
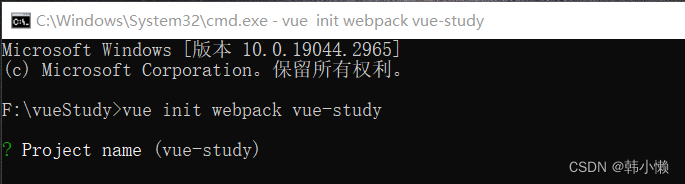
1.打开想要创建vue项目的文件夹,在路径处输入cmd打开命令行,使用 vue init 命令来创建项目 vue init ①:模板名称,vue-cli官方提供5种模板 webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。在项目实际开发中,一般使用此模板。webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。simple:一个最简单的单页应用模板。② :项目名称,注意不能用大写。 2.初始化项目 1)Project name:项目名称 ,默认为初始化建项目的名称,不需要直接回车
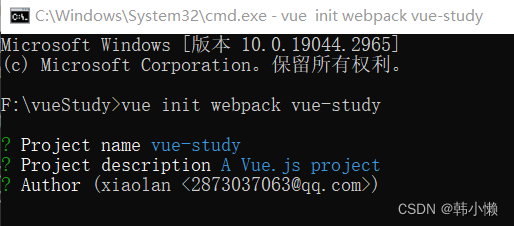
2)Project description:项目描述,默认为A Vue.js project,不需要直接回车
3)Author:作者,如果有配置git的作者,自动会读取,可直接回车
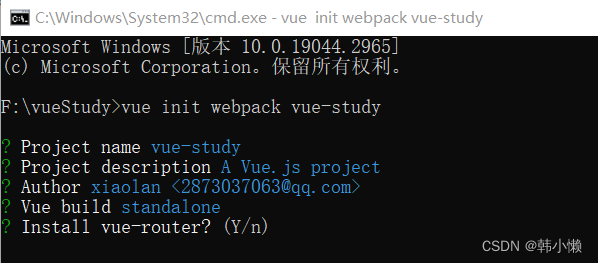
4)Vue build:项目构造,使用上下键选择,默认第一个,回车
5) Install vue-router:是否使用vue项目官方配套的路由 vue-router,y:安装,n:不安装,根据需要选择,我选的y
6)Use ESLint to lint your code:是否使用ESLint来lint代码,根据需要选择,我这里选择n
7) Set up unit tests:是否需要安装单元测试工具,根据需要选择,我选择n
8) Setup e2e tests with Nightwatch:是否安装e2e来进行用户行为模拟测试,根据需要选择,我选择n
9) Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys):选择使用 npm 来给项目注入依赖,还是使用 yarn 给项目注入依赖,我选择第一个。
10)等待项目注入依赖,等出现如下内容时,说明项目创建完成。
1.进入项目所在目录,在路径处输入cmd打开命令行,使用 npm run dev 命令运行项目,运行成功后会返回地址。
2.在浏览器中输入地址,查看页面
|
【本文地址】